What Is an Email Template?
- By Jess Brown | Sep 4, 2018

Templates generally define the layout of content, including how the final version will look, placeholders for areas of text, sizes of sections and the whole application. They're useful for any kind of repeatable distribution of content, because you can simply use the same format for consistency to viewers, but switch out content that is relevant.
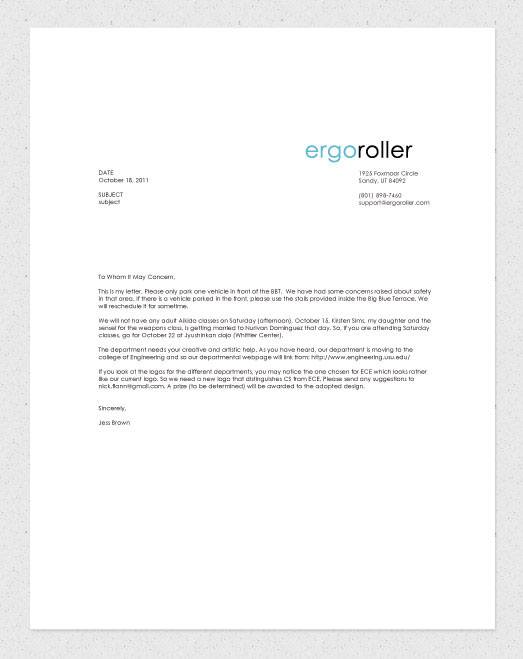
Email templates are full-size layouts and should be ready to send upon adding your relevant content. Think of it like a letterhead:

The placement of the company logo, the alignment/layout of the date, address, contact information, or subject are all defined. The body of the letter is also defined: the width, where the text starts, the font and font-size, the line-height. The signature may also be defined: alignment, how far away from the main text, whether to include the signature, etc. The page size is also determined: 8.5" x 11", A4, or some custom size.
When your company sends out a letter on its letterhead template, there are parts that don't change, like the logo, the font choices, or where the sections of text are placed (date is on the right-side, 1 1/2" from the logo, for example). However, the content of the letterhead absolutely can change. You don't want to send, "Dear Harry," to Felicia, after all.
Templates in email work the same way, defining the size of the email (does it span the whole screen, or is it contained to 600px?), the email-friendly font choices, where images are located, where text is located, link styles, image fallbacks/alt styling, colors, how it changes the layout for mobile, and many other options.
Templates vs. Components/Sections
It's easy to confuse what words are used to describe certain things, especially when interacting with different fields that use similar terminology. Usually when speaking of email templates, we're referring to the entire email layout. There may be sections or parts of an email template that appear in another email template, such as the header area where the logo and date of the email appear, but that small section is not the email template. It's a section of content, sometimes called a "component."
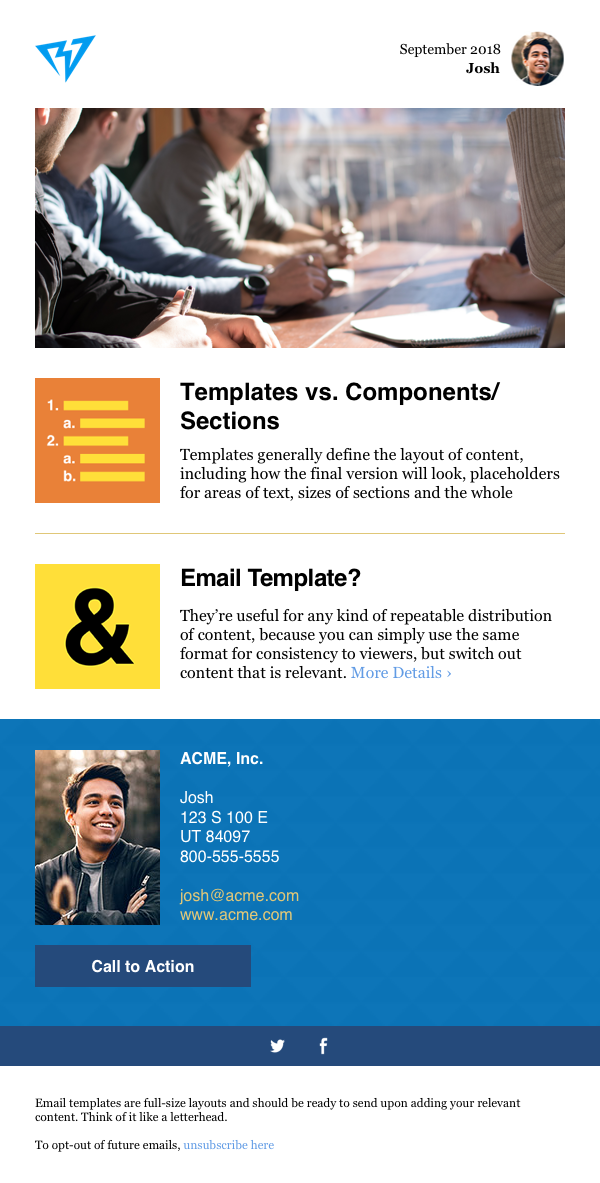
In the images below, the full email is the template. It's made up of several components, or sections. We may reuse a component like the banner section at the top in the promo email template and the event email template. The component is flexible in the example, so the text for the date and the author might change, you might change the image inside the banner area or the author headshot. That component or section is defined as having those 4 options to change (assuming you won't be switching out logos often). Most likely, you're not going to be able to add more text to that component, or more images than it already shows. That would require creating a brand new component to support the additional elements within the component. Same goes with the full template; if more text blocks need to be added, or the layout needs to be changed, you will either need a new component created to add to the full email template, or create a brand new template to accommodate a different layout.
Template

Component Variations



HTML emails are particularly difficult to develop, so the template for an email is a way to expedite the process of development and testing. This is why the template needs to define the whole email. Components or smaller sections of the email can be mixed and matched, but shouldn't be referred to as the email template, since it will be combined with other sections into a full email at some point. Imagine sending a letter with just the logo and the date to someone—when we're talking templates, we're referring to the full, finished layout of the content.
